La fiche store est un élément à soigner pour la visibilité de votre application mobile. Cet article vous donne déjà de bons conseils pour lui apporter un maximum de soin : https://www.mobizel.com/comment-faire-une-bonne-fiche-store/
Toutefois, au moment de préparer les visuels et les textes quel casse-tête ! À combien de caractères ai-je le droit pour décrire mon application ? Quels formats et dimensions pour les stores ? Sont-ils différents ? Quelles sont les contraintes de chacun ? Cet article est justement là pour vous aider à y voir plus clair sur les bons formats à adopter en un seul coup d’œil !
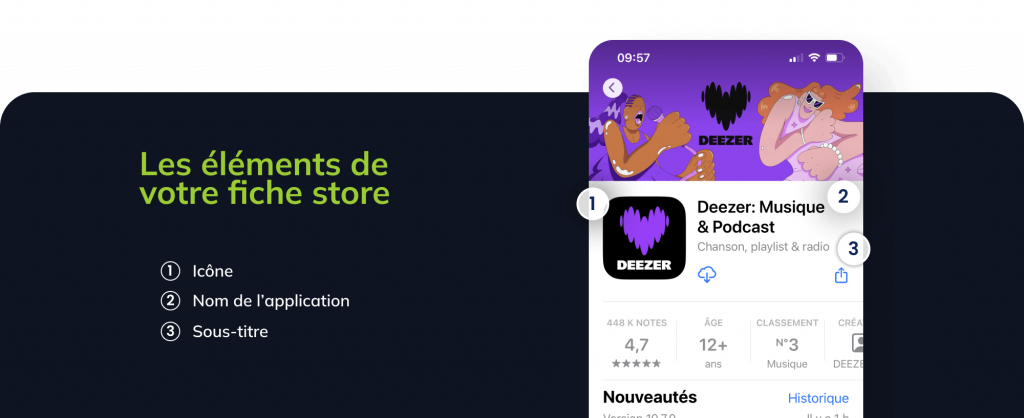
Les éléments à renseigner sur votre fiche store

Icône de l’app
L’icône doit être représentative de votre application. Elle est utilisée pour l’identifier sur l’écran d’accueil des appareils mobiles ou dans la liste des applications installées. Elle joue un rôle important dans la reconnaissance et la différenciation de l’application parmi d’autres. Choisissez un design simple mais attrayant et reconnaissable.
| Icône | Android | iOS |
| Format | PNG 32 bits | PNG ou JPEG |
| Taille max du fichier | 1024 Ko | |
| Dimensions | 512 x 512 px | 1024 x 1024 px |
Nom de l’application
Le choix du nom d’une application est crucial car il s’agit souvent du premier élément avec lequel les utilisateurs interagissent. Il doit refléter clairement la fonction ou le but de votre application. Il devrait donner aux utilisateurs une idée de ce à quoi s’attendre lorsqu’ils l’utilisent.
Nom de l’application sur Android et iOS : 30 caractères
Sous-titre et description courte
Le sous-titre d’une application mobile est une opportunité supplémentaire de capturer l’attention des utilisateurs et de leur fournir des informations complémentaires sur votre application. Profitez-en pour mettre en avant les fonctionnalités principales ou les avantages distinctifs de votre application.
Description courte Android / Play Store : 80 caractères
Sous-titre iOS / App Store : 30 caractères
Image de présentation sur Android
Pour que la fiche soit publiée, Google requiert une image de présentation en format paysage.
Assurez-vous qu’elle illustre bien votre application car elle sera utilisée à plusieurs endroits sur le store : elle servira notamment d’image de couverture (thumbnail) pour la vidéo de présentation.
Image de présentation sur Android / Play Store : 1024 x 500 px
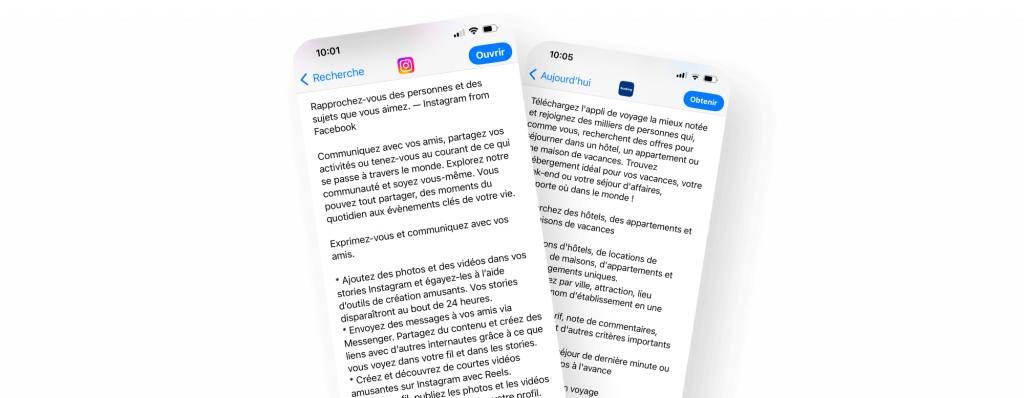
Description complète

Profitez de ces quelques lignes pour mettre en avant sa valeur ajoutée. Utilisez les descriptions à bon escient en y intégrant les mots-clés qui caractérisent le mieux votre app et son domaine.
Description sur Android et iOS : 4 000 caractères max
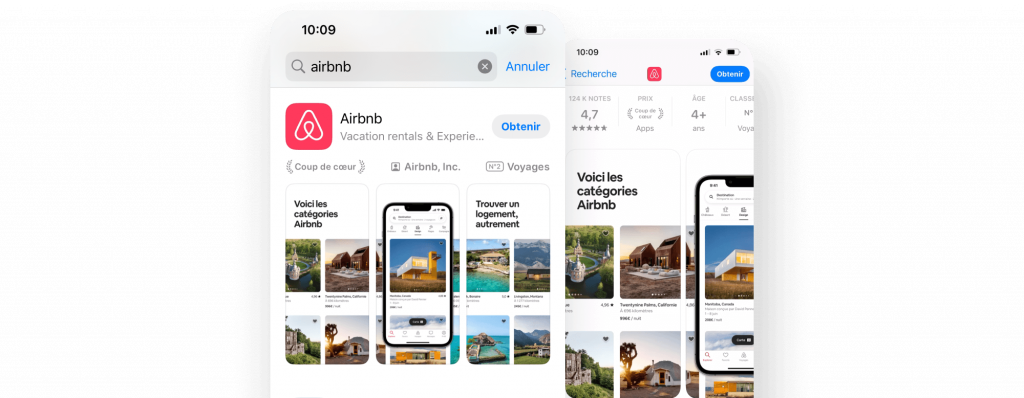
Les captures d’écran

Les captures d’écran doivent présenter le contenu de l’application de manière claire et précise. Assurez vous que les images de présentation mettent en valeur les fonctionnalités clés, l’esthétique et l’expérience utilisateur de votre application.
| Captures | Android | iOS |
| Nombre d’écrans | 4 à 8 captures d’écran | 3 captures min obligatoires pour les résolutions 6,9 pouces et 6,5 pouces |
| Formats | PNG ou JPEG | PNG ou JPEG |
| Taille max du fichier | 8 Mo | |
| Dimensions | 1 080 x 1 920 px Être en 16 : 9 (format paysage) ou 9 : 16 (format portrait) | 6,9 pouces (1320 x 2868 px ou 1290 x 2796 px) 6,5 pouces (1284 x 2778 px ou 1242 x 2688 px) |
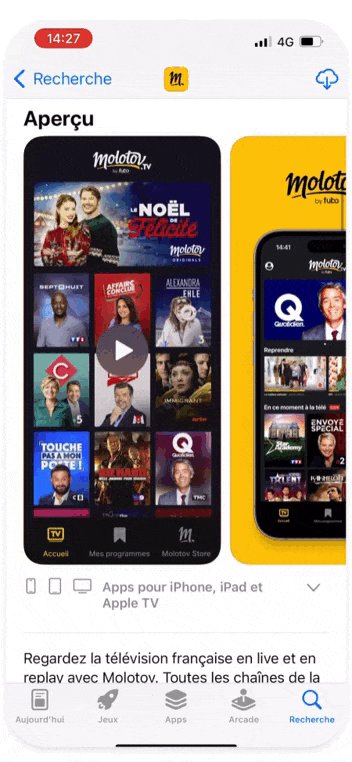
Les vidéos

A travers la vidéo, donnez un aperçu de l’expérience utilisateur dans votre app. Mettez en évidence les fonctionnalités clés et montrez aux utilisateurs comment ils peuvent bénéficier de votre application dans leur vie quotidienne.
Vidéos sur Android / Play Store
Ajout d’une URL YouTube en publique ou non répertoriée, sans limite d’âge et au format paysage. Les publicités doivent être désactivées.
Vidéos sur iOS / App Store
Poids : 500Mb max
Durée min : 15s – Durée max : 30s
Capture OS device : iOS 8 et plus
À vous maintenant de convaincre les utilisateurs de télécharger votre app !



