L’accessibilité, c’est permettre et faciliter l’accès aux mêmes informations pour tout le monde. Avant toute chose, comprendre les utilisateurs et les handicaps est la première étape essentielle pour concevoir une application accessible.
Nous vous conseillons de lire notre article pour mieux comprendre ce qu’est l’accessibilité numérique.
Que ce soit pour des projets web, mobile, application, logiciel… nous sommes tous concernés par la création d’une interface accessible.
L’accessibilité se pense dès la conception. Le designer est le 1er maillon de la chaîne de production et se doit de mettre en place les 1ères briques d’accessibilité via la gestion des couleurs, la navigation et les alternatives aux fonctionnalités… Tout doit être pensé en amont avant d’arriver au développement qui aura lui aussi son rôle à jouer.
Faciliter la navigation au clavier
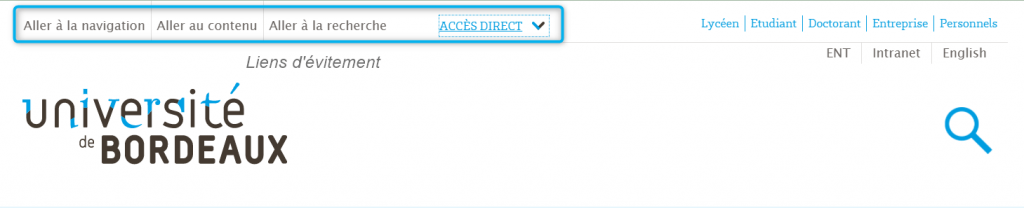
Les liens d’évitement

Les personnes qui naviguent au clavier ou via un lecteur d’écran ont besoin de raccourcis pour arriver au contenu qui les intéresse. Les liens d’évitement (appelés aussi liens de navigation interne) sont des raccourcis permettant d’accéder directement à une zone de contenu ou d’éviter des régions de la page, afin de naviguer plus rapidement. Ils sont d’une aide précieuse lorsque la page est longue, que la navigation ou le contenu contient beaucoup de liens.
On distingue :
- Les liens d’accès rapide : rassemblés en haut de page
Exemple : « Aller au menu », « Aller à la recherche »
- Les liens d’évitement : positionnés avant la région qu’ils permettent de sauter
Exemple : « Passer la section », « Passer le chapitre »
Le focus et comportement dans la page
Le focus est l’indicateur de navigation au clavier. Il peut suivre les éléments qui s’affichent dans l’ordre visuel. Si l’ordre de tabulation des éléments consultés n’est pas optimal, il est possible de redéfinir cet ordre d’affichage pour améliorer l’usage de la navigation au clavier.
La prise en compte du zoom
La possibilité de zoomer est une fonctionnalité essentielle pour l’accessibilité. Agrandir le texte ou les zones cliquables (liens, boutons…) en zoomant est indispensable pour certaines personnes mal voyantes. Pourtant, le zoom est explicitement désactivé sur 30% des sites. C’est encore plus flagrant sur les versions mobiles. Sur les 1 000 sites les plus visités, 45% des versions mobiles contiennent un code qui tente de désactiver le zoom (d’après le rapport de http Archive sur le chapitre accessibilité).
Apporter un soin particulier au choix des typographies

Veillez à l’utilisation de vos typographies dans vos visuels et donnez la priorité à la lisibilité ! Pour l’accessibilité :
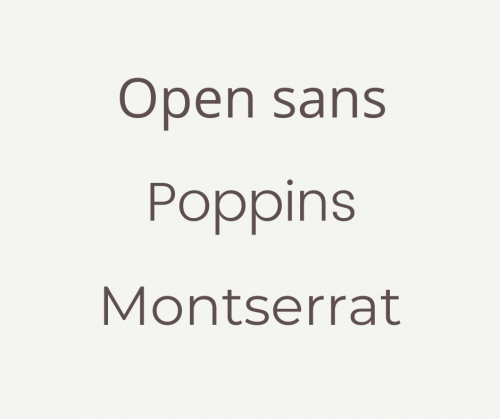
- Privilégiez des polices simples pour les paragraphes de textes
Par exemple : Open Sans, Poppins ou Montserrat pour suivre les tendances du webdesign
- Réservez les polices plus complexes (cursives, manuscrites, décoratives…) pour les grands titres uniquement
On évite :
- Les graisses trop fines (type light ou extra-light)
- Les paragraphes de texte justifiés ou en majuscules
- Les paragraphes de texte en majuscules
Ces éléments peuvent rendre la lecture difficile pour des personnes en situation de handicap.
Côté écoconception, on vous conseille de limiter le nombre de typographies et de graisses différentes utilisées dans l’interface, moins il y en a, mieux ce sera.
Il est également possible d’ajouter un paramètre de personnalisation du site pour agrandir le texte, augmenter l’interlignage ou changer la typographie (plus facilement lisible pour les personnes dyslexiques par exemple).
Attention aux contrastes des couleurs pour l’accessibilité
Dans le monde du web et de l’accessibilité, le design a un grand rôle à jouer. Une étude montre que sur 1 million de sites web, 98,1% des pages d’accueil sont non conformes, et la raison la plus commune est qu’ils présentent un contraste trop faible dans 86.3% des cas (WebAIM).
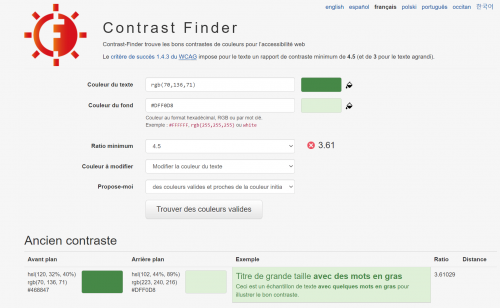
Voici quelques outils pour vérifier les ratios de contraste des couleurs :
- https://contrast-finder.tanaguru.com/ vous permet de vérifier le ratio d’une couleur par rapport à une autre et de chercher des alternatives proches de la couleur initiale

- Le plugin Stark, disponible pour Figma, Sketch, Adobe XD, est un des incontournables à posséder pour vérifier les couleurs tout au long de la conception. On peut même vous dire que jusque-là, nos clients sont toujours ouverts aux alternatives de couleurs si elles permettent de proposer un outil plus inclusif !
L’UX Writing pour guider l’utilisateur sur l’interface accessible

L’UX Writing (appelé aussi wording) consiste à rédiger des petites phrases explicites pour fluidifier l’expérience utilisateur dans une interface numérique. Il peut s’agir :
- Des labels des boutons
- Des formulaires
- Des messages d’erreur
- Des messages de confirmation…
On vous en parle plus en détails sur l’article dédié à l’UX Writing
Compléter la balise Alt Text pour les images
De nombreux facteurs peuvent rendre la lecture d’une image compliquée, voire impossible. Il est important d’associer à chaque image (lorsque c’est pertinent bien sûr) une alternative textuelle. Ce texte doit reprendre l’information véhiculée par l’image, sans perte ou déformation de la signification de l’image.
Si l’image est décorative et qu’elle n’apporte pas d’information supplémentaire au contenu, dans ce cas-là, il n’est pas nécessaire de compléter la balise.
Pensez aux alternatives textuelles pour les sliders images mais aussi pour les vidéos.
Ce travail n’appartient pas au designer mais à l’intégrateur. On voit bien ici que chaque maillon de la chaîne est concerné !
Les fonctionnalités complexes : comment les gérer sur une interface accessible ?
Interactions au hover
Les interactions au survol doivent être simplement décoratives. À quoi sert de cacher l’information derrière un hover ? Rendez visibles les informations sans interaction particulière pour y accéder directement.
Le gyroscope
Comme solution de contournement au gyroscope (= boussole), prévoyez des flèches et boutons en alternative.
Autre exemple : Mario Kart, pour conduire le kart, on peut le faire en utilisant le gyroscope ou le joystick de la manette.
L’utilisation du parallaxe
Avec l’effet parallaxe, l’arrière-plan et le premier plan bougent à une vitesse différente. Cet effet est en général utilisé en arrière-plan de page et peut créer des problèmes d’accessibilité, comme des problèmes de perception ou de navigation sur le site lorsqu’on utilise un clavier.
Cet effet n’est pas nécessaire et ajoute une complexité dans la lisibilité de l’information. Notre conseil : restez simple et ne l’utilisez pas !
Le drag and drop
En plus de la fonctionnalité de « drag and drop », pensez à ajouter un bouton « importer un fichier » par exemple.
La cartographie
Une carte accessible doit être simple et suivre les critères suivants :
- Les informations présentes sur la carte ne sont pas uniquement relayées par la couleur
Alternative : jouer sur le style des typos ou varier les motifs (icônes, formes…)
- Les informations présentes sur la carte sont disponibles dans un autre format
Alternative : sous forme de listes de points d’intérêts (POI) ou de tableau récapitulatif
Rendre une carte accessible, c’est s’assurer que les informations qu’elle comprend peuvent être comprises par tous !
Le design inclusif consiste donc à concevoir une interface qui laisse le moins de personnes de côté. Ça passe par la prise en considération de l’accessibilité, de la représentation dans les visuels (photos, illustrations…), de la rédaction aussi grâce à l’UX Writing.
Ce sujet vous intéresse ? On a détaillé quelques points à travailler pour concevoir dans une démarche inclusive : https://www.mobizel.com/design-inclusif-bonnes-pratiques/