L’iOS 6 étant sortie en version beta, nous avons décidé chez Mobizel de vous faire part de nos différents points de vue.
Découpée en 3 grandes partie, cette réflexion commence par celle dédiée au design. Nous vous donnerons prochainement un éclairage côté développement ainsi que usages et marchés.

Il serait facile pour moi d’énoncer les nouveautés d’iOS 6 une par une… mais il y a plusieurs applications pour ça, qui vous mèneront aux nombreux articles sur le sujet, ainsi qu’à la Keynote de la WWDC du 11 juin ! Intéressons-nous plutôt à la réflexion d’Apple quant à l’avenir de ses interfaces et à la vision du futur qu’elle nous réserve, après avoir testé le nouvel OS mobile dont la beta est sortie très récemment.
Des interfaces à peine plus modernes
Apple montre une volonté de se détacher progressivement du style graphique créé pour les premiers Mac OS X, dit « aqua », pour les habitués de la première heure. Ce style en a inspiré plus d’un… de Windows Media Center Edition en manque de créativité au logo de la Poste, en passant par les créations de toute une communauté de designers, ce style aux angles nets est issu d’un principe simple : une réflexion sur la moitié de la surface dans un dégradé blanc vers transparent coupé net pour suggérer une brillance des éléments graphiques.
Aujourd’hui démodé, un peu trop Mr Propre sans doute, mais surtout trop réutilisé dans des créations pas toujours très sexy, ce style est remplacé peu à peu par des dégradés plus simples, pas forcément à la mode non plus, notamment sur les barres de navigation. La status bar arbore également la couleur de cette dernière. Toutefois, le style « aqua » persiste encore sur certains éléments, comme sur le lockscreen par exemple, offrant un léger manque de cohérence au fil des applications.
On est bien loin du parti-pris minimaliste de Windows Phone 8, qui se démarque fortement de la concurrence grâce à Metro UI, l’interface graphique de Microsoft qui allie en toute contemporanéité (peut-être même trop pour le grand public), aplats et typographie, animés par la science du code.
Apple va de l’arrière
Les designers de Cupertino ont un point de vue complètement différent et ne sont pas friands de la sobriété de Metro, ce qui fait d’Apple et de Microsoft deux pôles complètement opposés mais leaders remarquables dans la discipline de l’interface d’aujourd’hui. Il faut revenir à la définition du design pour bien comprendre où se situe Apple.
Pour beaucoup, le design est une courbe, un élément esthétique, un feeling, une nouveauté. Or, la définition première et objective du mot design est l’exploitation de la forme, certes dans sa dimension esthétique, mais appliquée à des fonctions bien précises. En design, la couleur, la composition et la forme répondent à des problèmes par des solutions ergonomiques et qui procurent une expérience sensorielle à l’utilisateur.
Si Apple a pu jouer avec un aspect minimal, notamment avec le hardware ou même la composition de ses publicités, le contraste est flagrant par rapport au contenu des softwares, très visuel et regorgeant de détails plus fous les uns que les autres. Et cela plaît énormément ! Apple joue de son extrême coolitude pour rattraper le temps perdu, et alors que la vente de Macs a explosé, la marque prend sa revanche sur les appareils mobiles en mettant les autres en défaut de popularité.
Puiser dans le passé pour créer le futur
En somme, si les interfaces graphiques d’Apple sont loin d’être à la pointe de la modernité, elles rassurent par leur aspect visuel intuitif. En effet, plutôt que de proposer de l’abstrait, la direction artistique puise dans le passé, avec la reprise d’éléments visuels et d’objets connus. Passbook, par exemple, le nouveau porte-carte d’iOS 6, n’est autre qu’une représentation fidèle d’un porte-carte, avec des animations parfois kitch mais réalisée avec une telle précision, un tel réalisme et une telle attention aux détails qu’on n’en voit pas ailleurs. Sans compter que le résultat est très ludique !
Cette approche est dite skeuomorphique et elle contraste complètement avec celle de Microsoft, minimale. Le skeuomorphisme utilise les éléments fonctionnels d’un objet représenté dans une optique esthétique uniquement. Par exemple, les éléments graphiques des applications de musique jouent avec la représentation de vis, de système de ventilation, de saleté et de rayures qui sont complètement inutiles au fonctionnement mais qui impliquent l’utilisateur dans un univers qui propose une vraie expérience, oubliant presque qu’il touche un écran tactile, plat et lisse. Garage Band en est un excellent exemple.
Voilà d’où vient la popularité, et en un sens, la magie d’Apple, et pourquoi tout le monde aime ou jalouse l’expérience qu’elle propose, puisque l’utilisateur lambda comme le designer graphique s’attacheront, consciemment ou non, à cet univers de revival pourtant futuriste dans l’âme qui s’attache religieusement aux moindres détails.
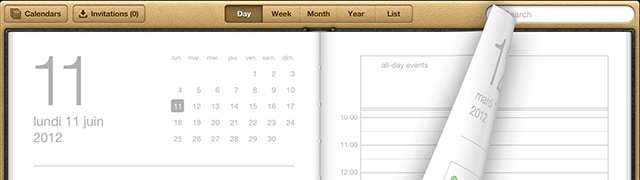
Souvenez-vous des visions futuristes des films de science-fiction des trois dernières décennies… Il est de mise de constater qu’Apple s’en démarque drastiquement en créant des calendriers dont on tourne les pages, des carnets d’adresse en cuir, des horloges à aiguilles (si, si !), des interrupteurs que l’on a envie de pousser, des boutons de volumes qui changent selon la lumière avec l’orientation du téléphone… attendez une seconde, vous avez déjà vu tout ça ? C’est l’idée ! La nouvelle horloge d’iOS 6 sur iPad en est un bon exemple, puisqu’elle transforme des objets existants (en l’occurrence, des horloges type SNCF, une carte à points à la James Bond, des parties de boutons de réveils des années 60, etc.), le tout dans un mélange d’époques qui passe totalement inaperçu, puisqu’ils sont reçus dans une interface graphique à la sauce d’Apple… moderne ? Sûrement pas ! C’est dans la culture populaire et les produits phare de la consommation des années passées que la pomme va subtilement chercher son inspiration, tantôt dans un trip geek qui parlera aux plus éveillés sur le sujet, tantôt dans une représentation fidèle de parties d’objets qu’on aurait plaqué là, à l’instar d’un ready-made de Duchamp… mais comme peignait René Magritte, « Ceci n’est pas une pipe »… ceci est un bijou de technologie tactile, une représentation du passé sur un outil du futur.
Cet aspect visuel poussé à fond, jusqu’à l’inutile parfois, crée des émotions qui nous rassurent et nous disent que la mobilité, c’est être chez soi partout, avoir tout, tout le temps, tout de suite, dans un environnement plaisant et qui ressemble à ce que l’on connaît déjà, donc facilement utilisable, intuitif et immersif. C’est le concept de l’icône du téléphone qui ressemble à un combiné tout droit sorti des années 1930, mais que tout le monde reconnaît comme un téléphone, même lorsqu’il est affiché sur un écran retina datant de 2011. Facile ? Oui, mais il fallait y penser. Le pari est d’autant plus réussi à chaque version d’iOS.
La firme californienne, aux allures de bonimenteur magicien, nous matraque donc à coups de « révolutions » qui n’en sont pas franchement, puisque la grande nouveauté d’iOS 6, du point de vue graphique, au delà de ce que l’on vous énoncera sur le web, est toujours la même : de la modernité recyclée. Mais avec une intelligence et une évolution constante pour un monde d’opportunités qui continuera à ravir les développeurs et designers du monde entier et leur imagination, puisque les portes leurs sont ouvertes pour conduire le design d’interfaces vers un futur qui reste néanmoins encore à explorer.



