Après avoir incité les développeurs à réaliser des sites “Mobile Friendly” avec l’instauration d’un label en novembre 2014, Google poursuit son objectif d’offrir aux mobinautes une lisibilité la plus agréable possible. Pour cela, la société conseille dans son GoogleBlog à destination des webmasters d’éviter au maximum les pop-up et interstitiels intempestifs qui ralentissent ou interrompent la lecture.
En effet, rien que la lenteur d’affichage d’une page sur un mobile peut engendrer un fort désengagement : pour 47% des internautes estiment que la durée maximale de chargement d’un site mobile ou d’une application mobile ne doit pas accéder 3 secondes (d’après une étude Harris Poll auprès de 5000 adultes aux États-Unis, en France, en Allemagne, en Australie et au Royaume-Uni). Ajouter à cela l’affichage d’une pop-up ou d’un interstitiel ne fait qu’ajouter à la frustration et à l’impatience du mobinaute en attente du contenu qu’il cherche… à éviter donc !
D’ailleurs, à partir du 10 janvier 2017, les sites web mobiles ne respectant pas les règles ci-dessous verront leur référencement sanctionné par Google.
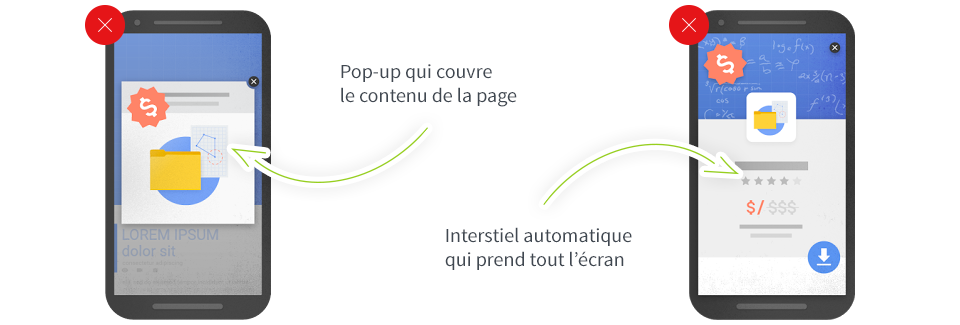
Ce qu’il ne faut PAS faire

- Une pop-up qui recouvre le contenu principal de la page dès l’arrivée sur le site ou après avoir utilisé une fonction recherche dans le site.
- Un interstitiel plein écran qui s’affiche par défaut à chaque connexion sur le site et que le mobinaute doit fermer pour accéder au contenu recherché. Certains interstitiels ont même un fausse apparence de site web pour générer de la confusion, cette technique est bien-entendu fort déconseillée.
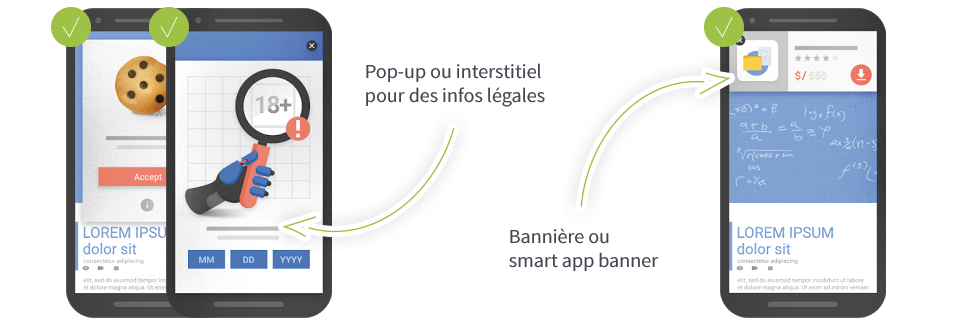
Ce qu’il est CONSEILLÉ de faire

- Les pop-ups et interstitiels peuvent être utilisés pour apporter aux mobinautes des informations légales comme l’usage de cookies pour vérifier l’âge des utilisateurs.
- Pour ses annonces commerciales, privilégiez des outils utilisant une quantité raisonnable de place sur l’écran pour ne pas altérer la navigation, la lecture et globalement l’expérience de vos utilisateurs. Par exemple, pour promouvoir votre application, vous pouvez mettre en place une bannière intelligente, ou smart app banner.
Sources et crédits image :