La pollution est une affaire de tous. Le numérique y compris car il produit 4% des gaz à effet de serre. Ecoconcevoir un site web vise à réduire son impact environnemental durant toutes les phases de son cycle. Nous avons déjà abordé ce sujet dans notre article « c’est quoi l’écoconception ? » en expliquant toute la démarche du cycle de vie.
Par où commencer ? Comment limiter les impacts négatifs et apprendre à mieux concevoir une interface numérique ?
Nous allons vous guider sur les bonnes pratiques à adopter pour une interface écoconçue.
Empreinte environnementale de votre site : commencez par un audit
Si vous avez déjà un site internet, des outils sont disponibles pour l’auditer afin de mieux évaluer son empreinte environnementale et suivre sa marge d’amélioration.
- L’outil Ecoindex du collectif GreenIT s’applique directement sur votre navigateur web (Firefox, Chrome etc). Il donnes des informations sur le poids du site, le cache, et surtout des conseils à appliquer afin d’éco-concevoir votre site web déjà existant.
Pour en savoir plus sur la méthode de calcul de l’écoindex : http://www.ecoindex.fr/quest-ce-que-ecoindex/
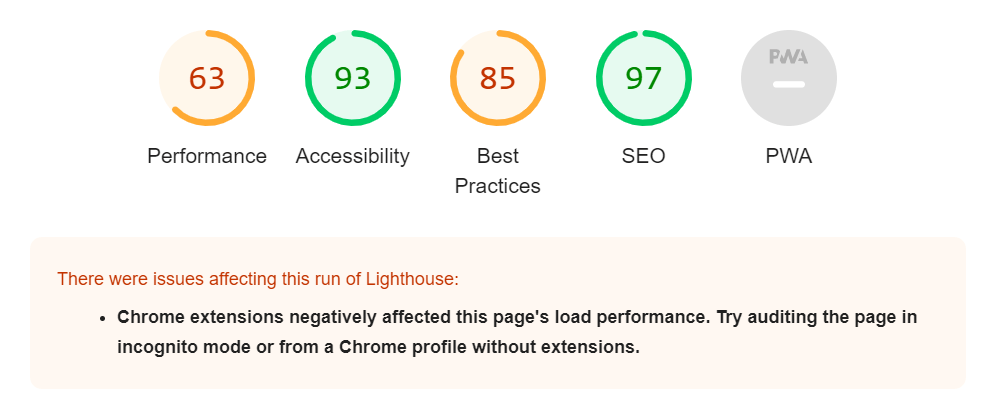
- Il existe aussi un outil développé par Google qui s’appelle Lighthouse, qui permet de tester la performance de son site internet, son accessibilité, le référencement naturel et donne également les bonnes pratiques du web : https://developers.google.com/web/tools/lighthouse/

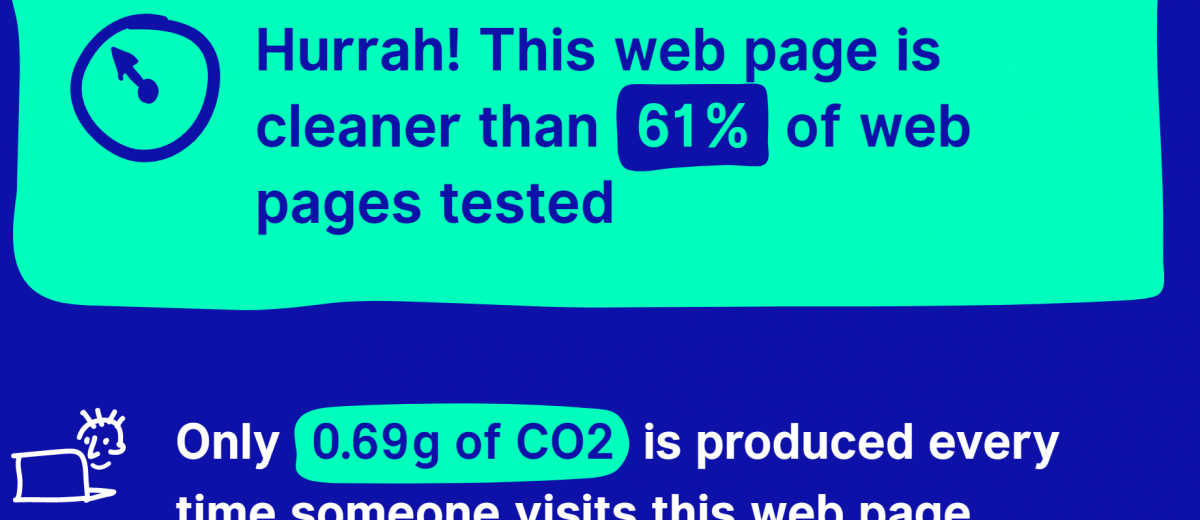
- Un autre outil ludique pour calculer l’impact carbone de votre site : https://www.websitecarbon.com/

Les outils permettent d’obtenir des rapports et de se situer sur une échelle pour apporter les améliorations
Posez-vous les bonnes questions sur les fonctionnalités de votre interface
Environ 45% des fonctionnalités demandées ne sont jamais utilisées, et 70% ne sont pas essentielles (cf livre Ecoconception / Les 115 bonnes pratiques).
Avant de se lancer tête baissée dans la conception des fonctionnalités de votre service, il est primordiale de réfléchir à la fonctionnalité que vous souhaitez développer (exemple : rechercher un numéro de téléphone, réserver un billet de train, regarder une vidéo …). On parle d’unité fonctionnelle pour désigner la fonction première d’un service.
Quelques pistes sur des questions à se poser :
- Quels besoins répondent à cette unité fonctionnelle ?
- Cette fonctionnalité est-elle vraiment nécessaire ? Est-ce qu’on peut faire autrement ?
- Que se passerait-il si on ne l’avait pas ?
- Quelles sont les étapes nécessaires pour y parvenir ?
Aller à l’essentiel, c’est penser mobile first
Pour vous aider à vous focaliser sur l’essentiel, rien de mieux que de se mettre dans la peau d’un mobinaute. Cette stratégie est logique : un petit écran ne va pas pouvoir présenter autant de fonctionnalités et de contenus qu’un site web. La priorité est donnée aux aspects les plus importants et à la qualité des contenus puisque l’écran a une taille limitée.
La tendance « mobile first » provient des usages de navigation de la population : les Français n’ont jamais passé autant de temps sur le web en 2020 : 2h25 de surf par jour et par personne dont les 2/3 sur smartphone soit 15% de plus qu’en 2019 (cf le communiqué de presse de Médiamétrie).
La preuve que le smartphone est en train de prendre le dessus sur l’ensemble des autres supports.
Pour autant, penser mobile first est également une démarche utile pour l’écoconception. Si on pense navigation sur site mobile, on envisage :
- Une réduction de la taille des contenus
- Moins d’images lourdes et immersives
- Pas de roll-overs (élément qui change au passage de la souris)
- Moins de complexité sur la maintenance des fonctionnalités et moins de dette technique, etc
Google prend également en compte l’expérience utilisateur sur mobile. En mobile first, l’expérience utilisateur, l’éco-conception et le SEO, tout le monde est gagnant.
Faites le bon choix de CMS de votre site internet
Le choix du CMS n’a que peu d’impact au niveau environnemental. C’est le thème choisi qui revêt toute son importance.
Sur les plateformes vendeuses sont proposées des thèmes avec pléthores de fonctionnalités, d’animations, de plug-in. Vous imaginez bien qu’il peut y avoir des éléments superflus.
Pour dénicher les thèmes les moins lourds, préférez les thèmes “lightweight” et examinez-les à l’aide d’outils comme GTMetrix ou EcoIndex. Ceux-ci donnent des indicateurs sur le nombre de requêtes faites au serveur, le temps de chargement des pages etc. Même s’il est possible d’enlever des fonctionnalités et des contenus au thème choisi, une grande partie du travail réside sur le choix de celui-ci.
Il y a toujours la solution du sur-mesure. Plus coûteux, certes mais adaptés à vos besoins et moins énergivores.
Cf article sur les raisons d’avoir un wordpress sur-mesure
Faites le ménage dans vos contenus
Tous les jours, nous créons du contenu à destination de nos prospects, clients, partenaires … Ce contenu persiste dans le temps et occupe une place importante créant une empreinte forte dans le domaine du numérique.
Pour faire la chasse au contenu dépassé, pensez à établir des règles pour faire le tri régulièrement :
- Fixez une fréquence pour établir la revue de contenu
- Désignez une personne responsable de cette action
- Définissez une durée de vie des contenus
- Mettez en place des règles de tri automatiques si besoin
- Définissez des règles de gestion suivant le type de contenu (données, comptes utilisateurs, vidéos, articles …)
Vous gagnerez encore des points aux yeux de Google qui aime la fraicheur et la mise à jour des contenus !
Le combo gagnant : écoconception, temps de chargement, expérience utilisateur et référencement
Pour travailler et optimiser l’ensemble de ces sujets, il suffit de retravailler vos images.
1- Redimensionner les images en dehors du CMS à la taille d’affichage maximale
Utilisez un éditeur de photos (Photoshop, GIMP, etc.) et redimensionnez les dimensions de la photo jusqu’à la taille d’affichage maximale, et vérifiez que la résolution soit bien à 72dpi.
2- Compresser les images

Les éditeurs d’images ne font pas le meilleur travail de compression des images, mais les outils de compression ne manquent pas à l’appel :
- Kraken.io : https://kraken.io/
- Image compressor : https://imagecompressor.com/
- Tiny png : https://tinypng.com/
- Squoosh : https://squoosh.app/
Les bonnes pratiques dévoilées ici consistent à épurer au maximum votre interface. Voilà quelques pistes pour commencer à se lancer dans une interface écoconçue et moins gourmande en ressources 🔋 😊



