Ces petites fenêtres qui s’ouvrent soudainement sur notre écran peuvent porter bien des noms selon comment elles ont été conçues et depuis quelle interface elles s’ouvrent. Voici une définition de 2 d’entre elles.
Pop-up et pop-in, quelle différence ?
Il s’agit de messages d’alerte ou de confirmation qui s’affichent au-dessus de l’écran lors de la consultation d’un site web :
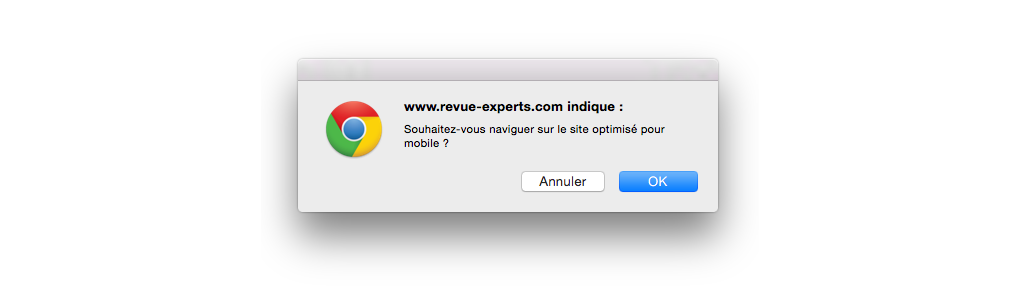
La pop-up

La pop-up ou popup est une nouvelle fenêtre de navigateur web ouverte par le système d’exploitation du terminal (desktop, tablette ou smartphone). Elle ne peut pas être personnalisée, seuls les boutons peuvent être paramétrés pour définir les actions proposées à l’utilisateur (exemple : confirmer, annuler, etc.) ;
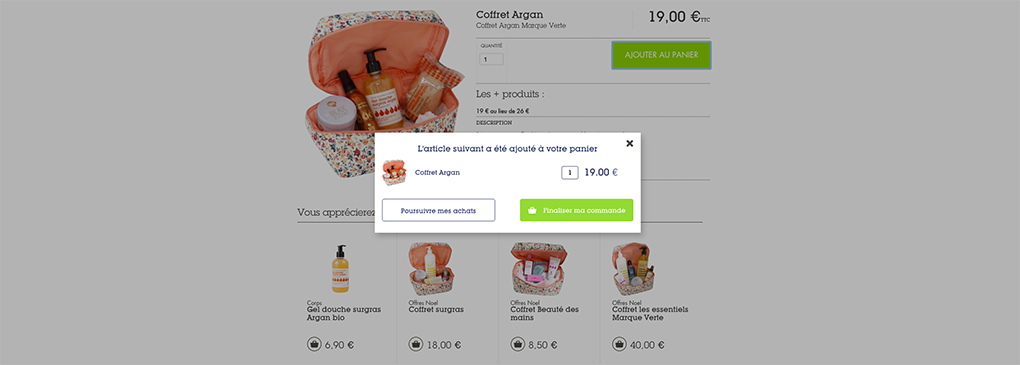
La pop-in


Tandis que la pop-in ou popin est codée directement dans la page web consultée par l’utilisateur. Elle est entièrement personnalisable et elle ne peut pas être bloquée par les navigateurs. Elle permet donc de proposer une meilleure expérience utilisateur, c’est d’ailleurs pourquoi la pop-up est progressivement abandonnée par les développeurs d’interface.



