- Comment mettre en avant mon application mobile ?
- Comment faire la bonne publicité de mon application mobile ?
- Comment favoriser la croissance du nombre de téléchargements de mon application mobile ?
Une solution possible et gratuite : mettre en place une “Smart App banners” sur son site web
Définition : Smart App banners
C’est une bannière qui vient s’ajouter en haut d’un site web, lors d’une consultation sur mobile, pour mettre en avant une application mobile.
Elle propose deux options au mobinaute :
- Télécharger l’application, dans ce cas le mobinaute est redirigé vers le store approprié ;
- Fermer définitivement la bannière.
Comment installer une Smart App banner ?
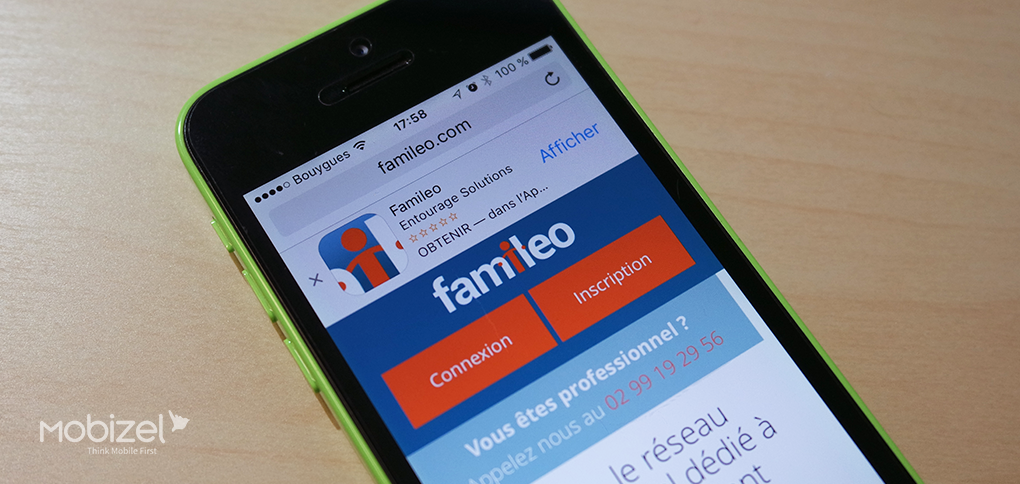
1/ Pour une application iOS via Safari

Il existe une méthode relativement simple pour mettre en place une Smart App banner pour une consultation d’un site web via un terminal iOS et le navigateur Safari pour mettre en avant une application de l’Apple Store.
| Avantages | Inconvénients |
|---|---|
| Standardisée iOS et facilement reconnaissable | Disponible uniquement pour le navigateur Safari |
| Cliquable et dynamique | Disponible à partir de l’iOS 6 |
| Non polluante : elle occupe une place minime dans l’écran tout en étant lisible | Non customisable |
| Intelligente : la bannière s’affiche seulement sur les mobiles qui peuvent la supporter et propose « télécharger » ou « ouvrir » selon les cas |
Première étape :
Ajouter la balise meta suivante dans le header de chaque page de votre site web où vous souhaitez voir apparaître une bannière
[meta name= »apple-itunes-app » content= »app-id=myAppStoreID« /]
Deuxième étape :
Modifier la parties en vert « myAppStoreID » par votre identifiant sur l’App Store. Vous trouverez cette suite de chiffres dans l’url de l’App Store pointant vers votre application. Par exemple : https://itunes.apple.com/fr/app/la-loire-a-velo/id589458976?mt=8
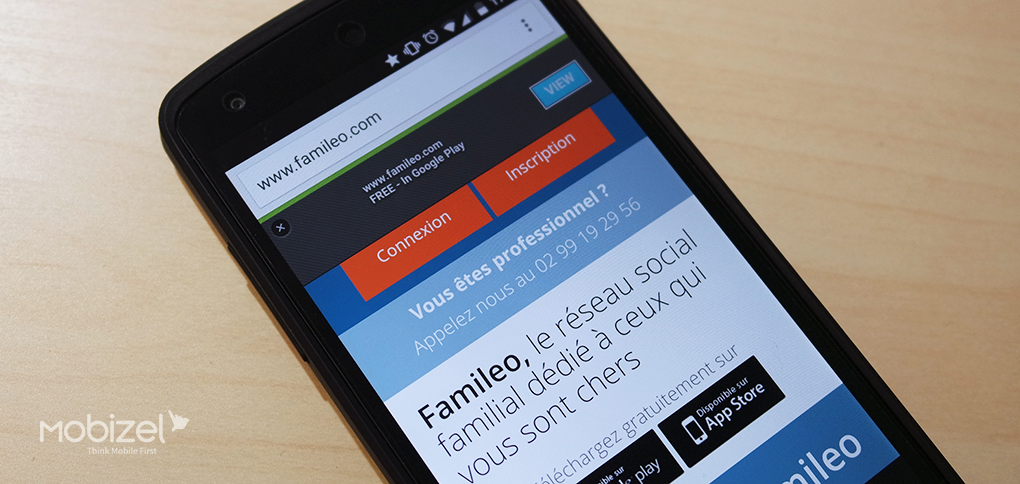
2/ Pour une application iOS via un autre navigateur ou pour une application mobile Android ou Windows Phone

Il n’existe pas de fonctionnement natif intégré au navigateur du téléphone. Il faut utiliser un module complémentaire. Pour cela, il existe par exemple cette librairie spécifique que vous pourrez trouver via ce lien : https://github.com/jasny/jquery.smartbanner
Vous pourrez éventuellement mettre en forme votre bannière pour l’adapter au design de votre application, ou rester dans l’esprit “natif”.