Lors de la consultation d’un site sur mobile, plusieurs techniques sont possibles pour promouvoir une application mobile et suggérer son téléchargement de façon dynamique. En voici trois !
1- La bannière mobile
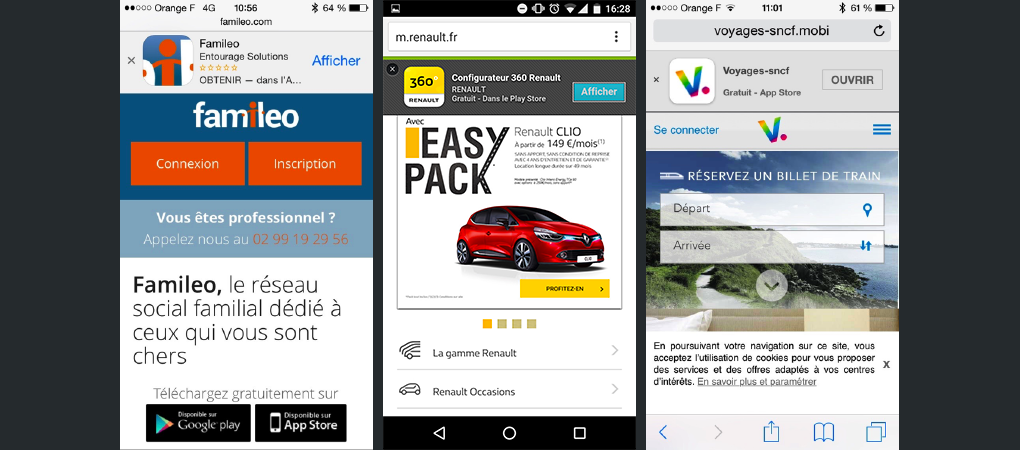
L’un des moyens les plus couramment utilisés est la bannière, le plus souvent située en haut de l’écran :

Cette méthode est efficace car :
- La bannière prend peu de place sur l’écran et ne perturbe pas trop la navigation de l’utilisateur ;
- Elle est cliquable (pour renvoyer vers les stores) ;
- Elle peut être définitivement fermée par l’utilisateur ;
- Elle est dynamique et adapte ses call-to-action selon si l’utilisateur a déjà téléchargé l’application ou non.
En revanche, elle subit un phénomène de “banner blindness” : “mécanisme inconscient de protection aux agressions visuelles des bannières publicitaires”. Les utilisateurs sont tellement habitués à voir cette promotion qu’ils finissent par en faire inconsciemment abstraction.
En terme de développement, deux possibilités s’offrent à vous.
1/ La smart App Banner

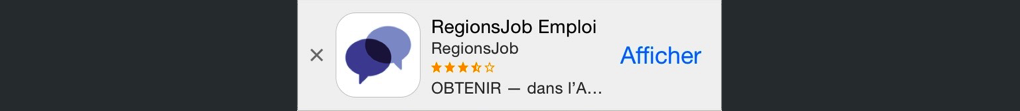
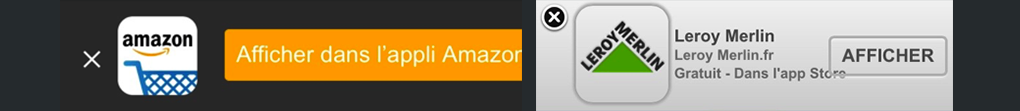
Pour iOS notamment, il existe une méthode pour mettre en place simplement une Smart App banner. Celle-ci vous permet de générer une bannière telle que celle-ci :
- Icone launch de l’application mobile
- nom de l’application mobile
- notes en temps réel (identiques à celle de l’App Store)
- Une action “afficher” ou “ouvrir” selon si l’utilisateur possède déjà l’application mobile ou non.
Avantages : très simple à mettre en place, adaptable à tous les écrans, interactif et personnalisé.
Inconvénients : non customisable.
Pour Android et Windows Phone, il n’existe pas de fonctionnement natif intégré au navigateur du téléphone, mais des librairies ou des modules complémentaires que vous pouvez (faire) intégrer dans le code source de votre application mobile. C’est un peu moins simple à mettre en place, mais tout aussi dynamique, adaptable et efficace.
2/ Développer sa propre bannière
Vous pouvez également développer votre propre bannière promotionnelle pour ne pas dépendre de l’affichage imposé. Par contre, il vous faudra anticiper un certain nombre de choses :
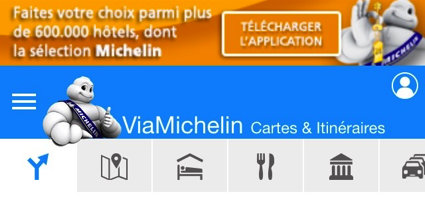
Veiller à l’adaptabilité de votre bannière

Ici certains éléments graphiques des bannières se chevauchent ou sortent de l’écran. Les tailles d’écran sont nombreuses et il faut les anticiper pour un bon affichage sur tous les mobiles (tablettes comprises).
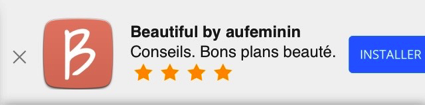
Ne changez pas vos notes

Sur cette bannière, quatre étoiles sont affichées alors que les stores proposent des notes sur 5. La transparence et la confiance sont des éléments importants dans la relation client.
Anticipez la personnalisation de l’affichage à votre utilisateur :
- S’il a fermé votre bannière lors d’une précédente visite, veillez à ce qu’elle ne s’ouvre plus ;
- S’il a déjà téléchargé l’application, la bannière ne doit plus s’afficher ou proposer d’ “ouvrir” l’application plutôt que de la “télécharger”.
Si vous ne le faites pas, vous risquez de lasser vos mobinautes et de les désengager vis-à-vis de votre site mobile.
Proposez un graphisme lisible et adapté au reste de votre site

Bien que le “banner blindness” puisse être évité en proposant un design ou un positionnement différent, veillez à tout de même proposer un message clair, lisible et cohérent. En sortant trop des formats existants, la lecture et la compréhension d’un petit encart sur mobile peut demander du temps et un effort à l’utilisateur, ce qui ne va pas être incitatif.
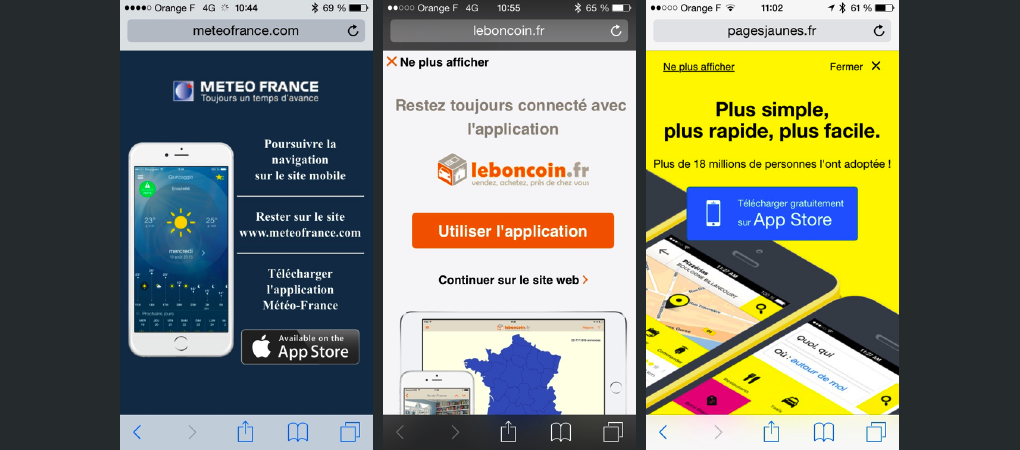
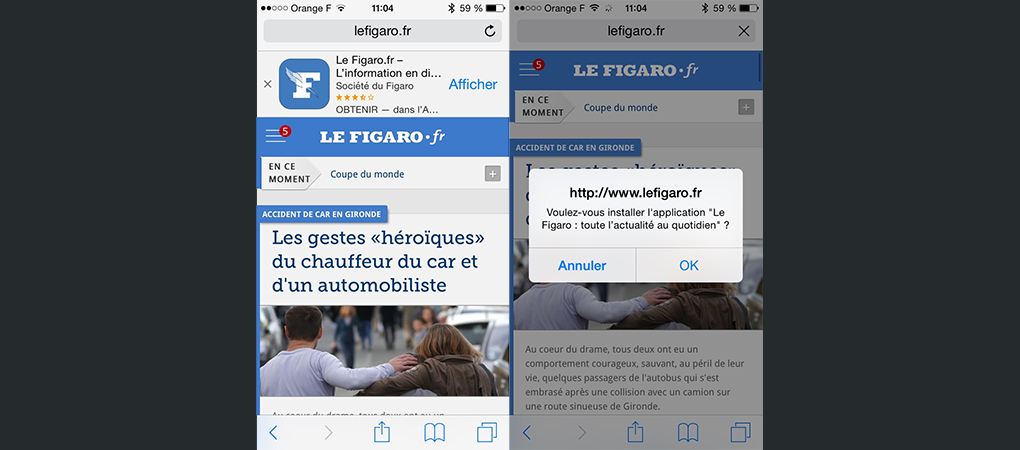
2- L’affichage pop-up ou full-page
Plus visible, vous pouvez proposer une page ou une alerte type pop-up lorsque votre utilisateur arrive sur votre site mobile pour lui proposer votre application.

Avantages :
- Elle est inévitable puisqu’elle impose à l’internaute de faire un choix de lecture avant de pouvoir accéder à votre contenu/service.
- 100% customisable puisque vous devez l’intégrer dès le développement de votre site web.
Inconvénients :
- Peut être considérée comme intrusive ;
- Peut être désengageante si cette page s’affiche à chaque connexion. Si l’utilisateur a déjà fermé cette fenêtre ou installé l’application, veillez à prévoir que cette publicité ne s’affiche plus !
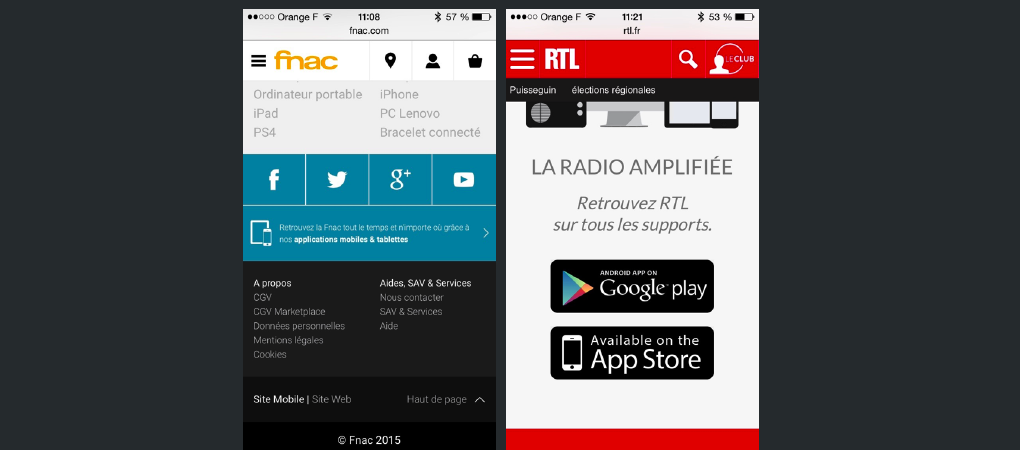
3- Proposer le téléchargement de votre application mobile dans l’arborescence de votre site web

Plus discrète, cette méthode est adaptée si :
- votre site mobile est optimisé pour une parfaite navigation mobile ;
- si votre objectif n’est pas de booster les téléchargements de votre application mobile ;
- si celle-ci n’a pas les mêmes contenus/stratégies/services que votre site web.
Avantages : non intrusive, cette méthode permet à vos utilisateurs de retrouver vos liens de téléchargement s’ils ont fermés vos bannières/pop-up
Inconvénients : très discrète, cette stratégie n’est pas suffisante si votre objectif est de générer des téléchargements.
4- Les conseils Mobizel
Après avoir parcouru ces trois possibilités de promotion de votre application mobile sur votre site web, voici nos quelques conseils :
1- Personnalisez l’affichage !
Peu importe la solution que vous privilégierez, vous devez la personnaliser selon le comportement de votre utilisateur :
- Détectez son OS mobile et ne lui proposez qu’un seul lien vers le bon store
- Il a déjà refusé votre bannière une fois ? Ne lui affichez plus lors de ses futures visites. Ou programmez un affichage toutes les 10 visites par exemple.
- Personnalisez vos call-to-action
2- Ne cumulez jamais pop-up/affichage full page à une bannière
 Si vos utilisateurs ont déjà refusé votre pop-up, ils vont refuser la bannière également ! Le risque est de générer de la frustration et de désengager vos internautes.
Si vos utilisateurs ont déjà refusé votre pop-up, ils vont refuser la bannière également ! Le risque est de générer de la frustration et de désengager vos internautes.
3- Vous pouvez cumuler les liens dans votre site à une bannière ou une pop-up
Les liens de téléchargements discrets présents dans l’architecture de votre site ne seront consultés que par ceux qui les cherchent, par exemple ceux qui ont déjà refusé votre bannière ou pop-up et qui souhaitent finalement télécharger votre application.
4- La méthode conseillée par Mobizel
Il n’y a pas de meilleure solution, tout dépend de votre stratégie et de vos moyens. Mais de manière générale, nous vous suggérons tout de même de privilégier la bannière “smart app banner” prévue par Apple et les librairies Android et Windows Phone fréquemment utilisées.
Pourquoi ? Cette bannière ne gène pas la navigation et elle intègre un contenu pertinent, personnalisé et mis à jour en temps réel. Même si elle subit un phénomène de “banner blindness”, les utilisateurs sont habitués à ce format, ils savent comment il fonctionne et le verront s’ils sont intéressés par votre contenu. N’oublions pas qu’une publicité n’a pas comme objectif premier “d’être vue”, mais de “fonctionner”.